Do you know what twitter is amazing at? Other than not banning nazis and reveling in the nadir of human interactions, I mean. Twitter is amazing at bots and art. This isn't really something twitter intended, as far as I can tell, but if you use twitter to follow artists and generative art bots, the experience is surprisingly good.
While these days, I'm more on Mastodon than anything else, I still have one project that I follow, as it brings me a measure of joy every day. Cloudy Conway is a twitter bot that releases new art multiple times a day. Each piece is generated by cellular automata that ends up kinda modelling a small, very simple ecosystem, called Conway's Game of Life.
Conway's Game of Life is quite cool, but not exactly new. Since its inception, its been implemented in almost every way conceivable. There's even a community that is focused soley around discovering new ways to play the game, new patterns that make more life.
 Gosper's Glider Gun, a self-sustaining pattern
Gosper's Glider Gun, a self-sustaining pattern
Maybe it's just me, but watching all those little automata do their thing is so satisfying. They're kinda cute, really. The problem is that they almost always get stuck in the same pattern (like above) or die out quickly. And here's what Vexorian, the creator of Cloudy Conway, got stunningly right: Being able to see the history of the simulated life alongside the life, produces some incredible results. They lay it out in their blog) fairly straightforwardly:
So I made a program, basically besides of the state of the cells, it also remembers the number of iterations that passed since each cell died. So we know the last iteration number in which each cell alive. Live cells have 0 in this value. So imagine that the total number of iterations was T. And the number of iterations a cell has been dead is X, if we divide X by T, we will get a number from 0 to 1. Now we will assign a different shade of gray to each cell. If the cell's value was 0, it would be black, if the value was 1, it would be white, but if the value was 0.5, it would be neutral gray.
From the grayscale, they added color, and then set up a twitter bot, and have been tweaking the algorithm for years to improve the aesthetiques. Naturally, when I realized that my favorite daily generative art fix was something I could implement myself, I had to take a shot. A little bit of canvas wrangling, and I started to get something worth while.
Naturally, I chose the strangest way to render this. Canvas? Been done. No, what I did, for unfathomable reasons, was build conway's game of life in CSS using Box Shadow and animating it w/ JS. I had found about how to push the limits of box-shadow, and from there, I just had to crank the absurdity up to 11. Why not render the entire canvas, a box shadow for every pixel, all in a box shadow string? What could go wrong?
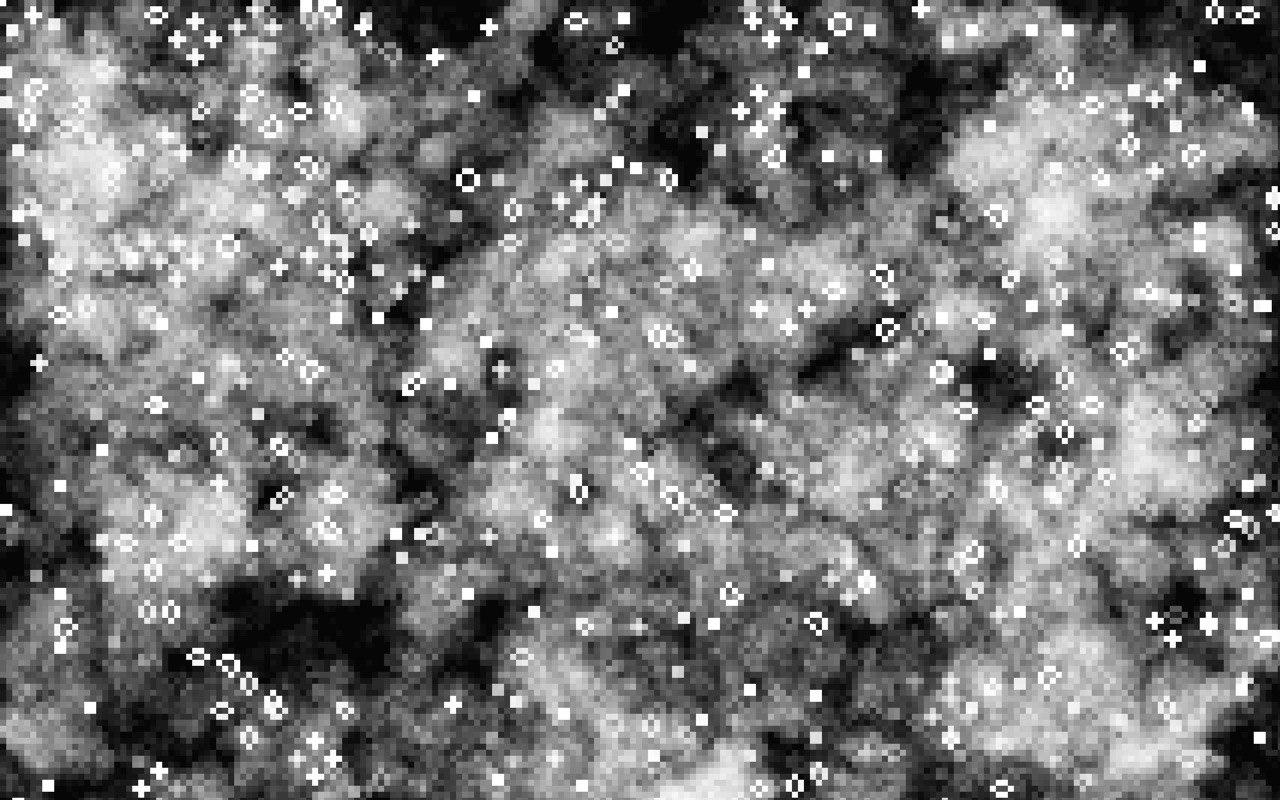
Weirdly, not much!
 tbh this one scares me. I feel like something's going to crawl out
tbh this one scares me. I feel like something's going to crawl out
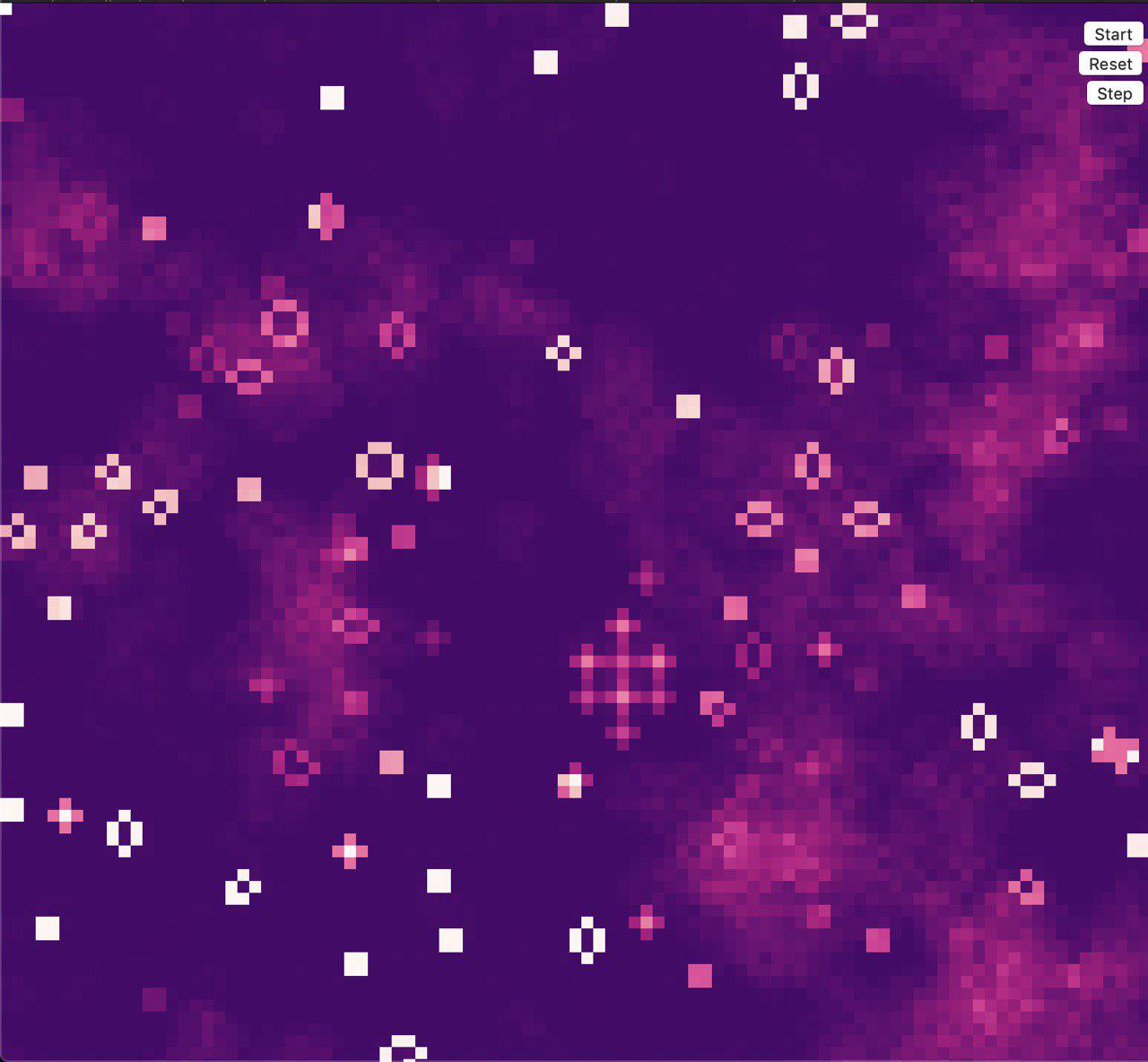
Once I could reliably create the black and white versions, I knew the fun part was here: COLOR! I went to my favorite library, , to start creating palettes. I leaned on the as a starting point, then went wild experimenting.
 Some of them kinda came out... cute?
Some of them kinda came out... cute?
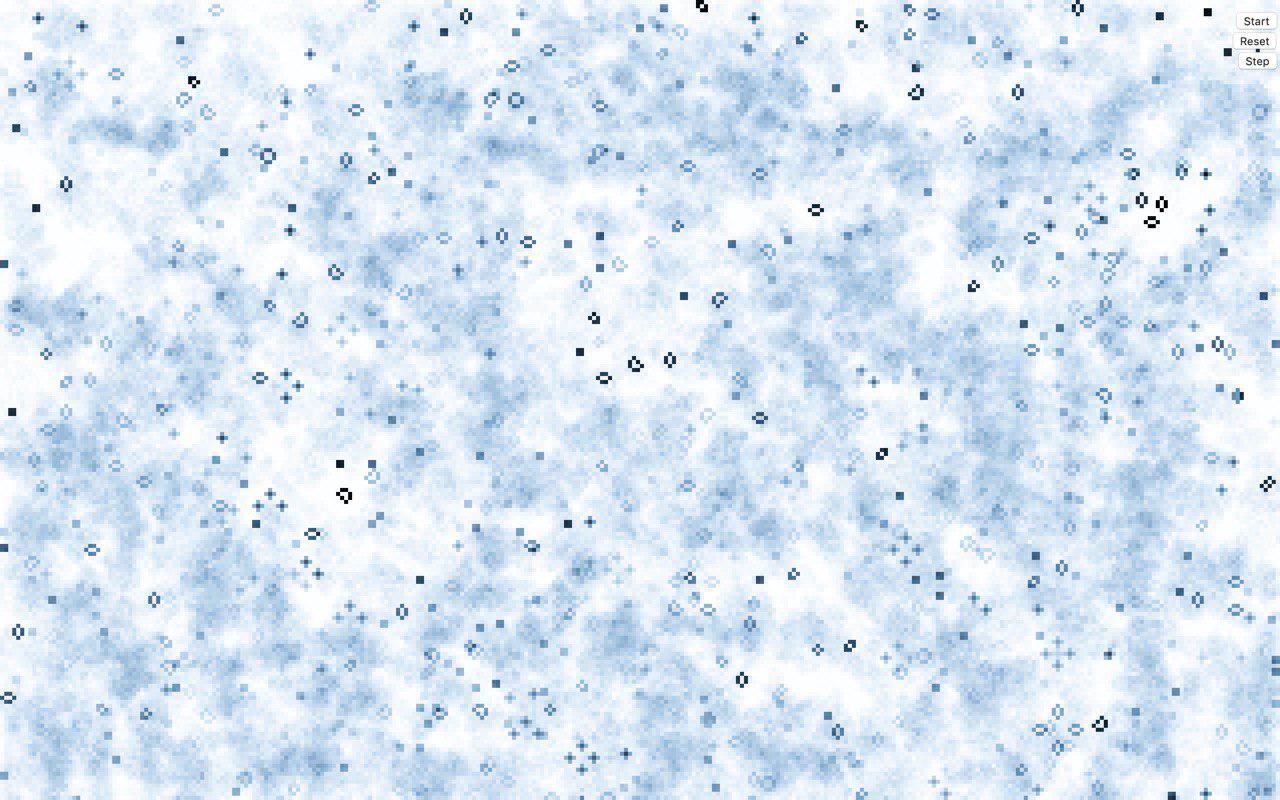
 The dreaded bane of new england roads: Wintry Mix
The dreaded bane of new england roads: Wintry Mix
There's nothing quite so much fun as dipping your pixel creatures in paint and watching them scurry about the canvas, living their little lives, doing their little thing. And at the end, you are left with an incredibly piece of art that you both made, and didn't make. So... what does one do?
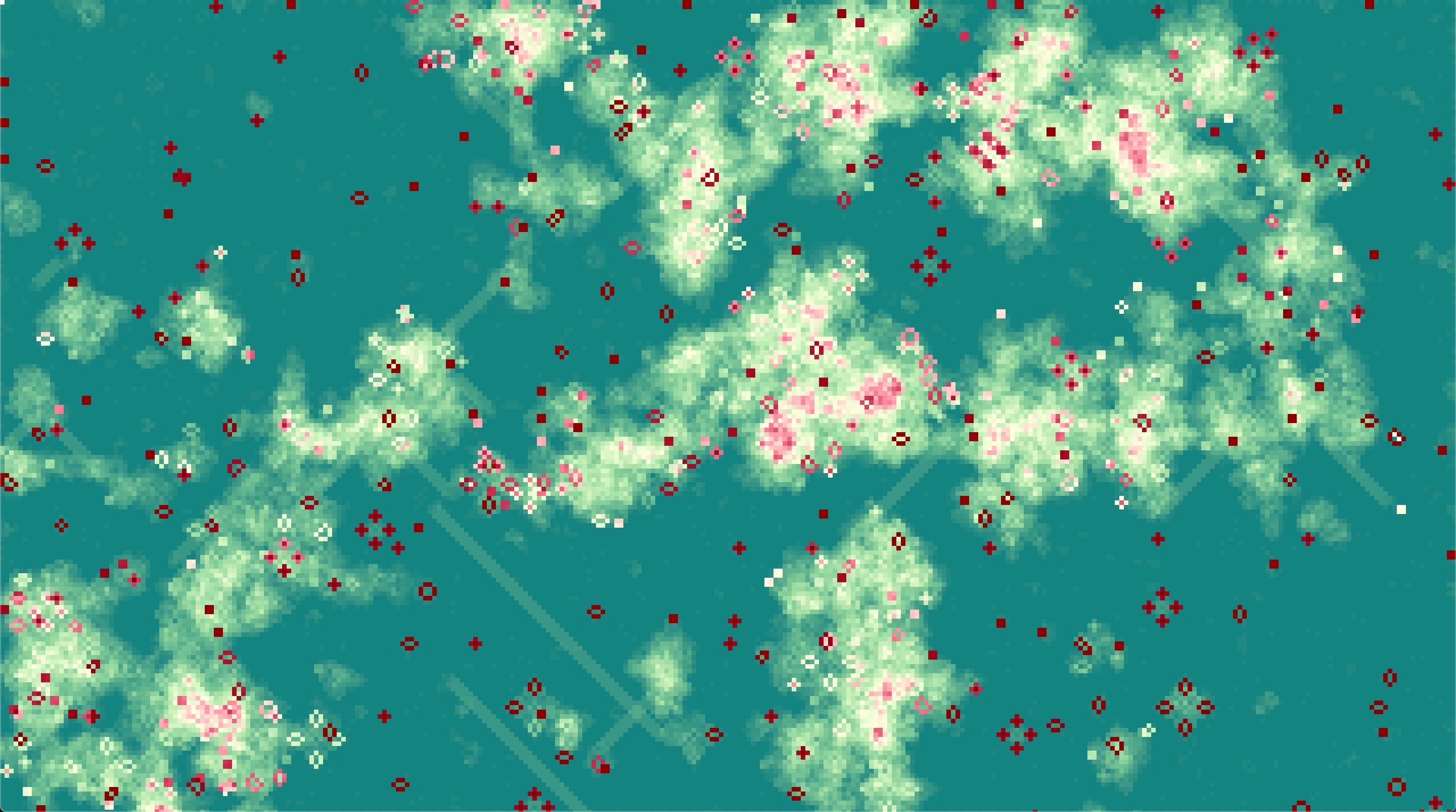
You make a bouquet of flowers for Mother's Day!
 Thanks for the love & support, Mom <3
Thanks for the love & support, Mom <3
Okay, so, realistically this isn't exactly a stunning new innovation; box-shadow vs canvas is no argument. Go with canvas, unquestionably. But if you ever want to freeze your browser and have some fun dipping pixels in paint, please feel free to , fork it, and make it your own.
Author's note: This piece was adapted from a private journal entry and has been backdated according to when it was first written.